Блестящий цветной контур для текста или картинки в Photoshop
25 февраля 2015. Разместил: Ka-Ang
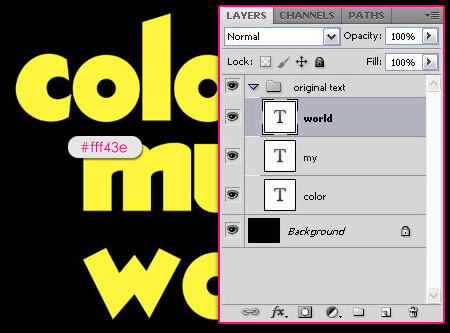
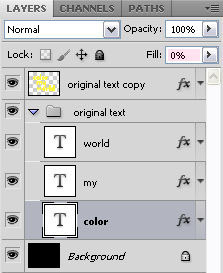
Создайте документ, 1024 * 768 рх, цвет фона = черный. При помощи инструмента Horizontal Type Tool (T) напишите текст по вашему желанию, шрифт - Thick Deco (у автора урока, у тебя это может быть любой другой шрифт с залитым контуром, как и залитая по контуру картинка), цвет шрифта - #fff43e, размер шрифта = 250px. Если у вас несколько слов, то создайте каждое слово в отдельном слое, затем выделите все слои со словами на панели слоев и объедините их в группу, нажав Ctrl+G. Назовите полученную группу “original text”.

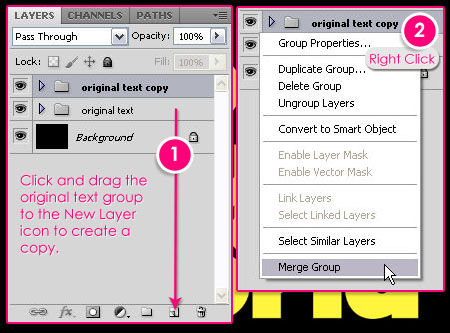
Теперь выделите всю группу и перетащите ее на иконку “New Layer”, как показано на рисунке. Затем правый клик на новой продублированной группе -> Merge Group:

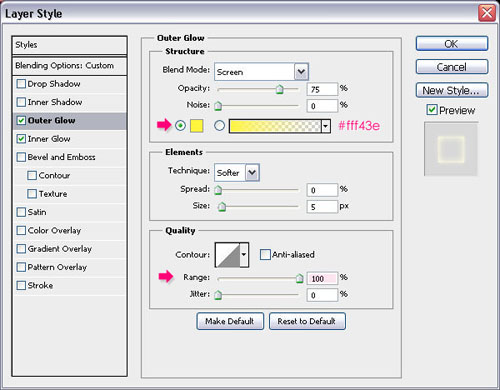
Вернемся к группе “original text”. Двойной клик по любому из слоев -> Blending Options и установите следующие настройки:
Outer Glow:
цвет = #fff43e
Range = 100

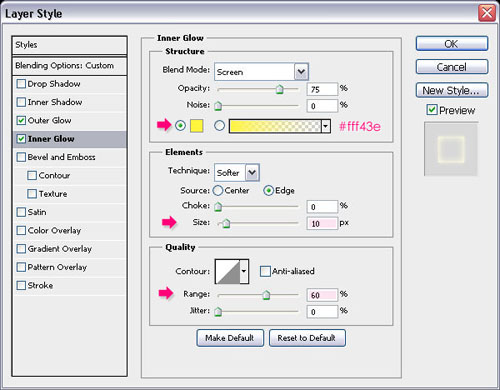
Inner Glow:
цвет = #fff43e
Size = 10
Range = 60

Нажмите ОК и измените Fill слоя, с которым вы работали, до 0:

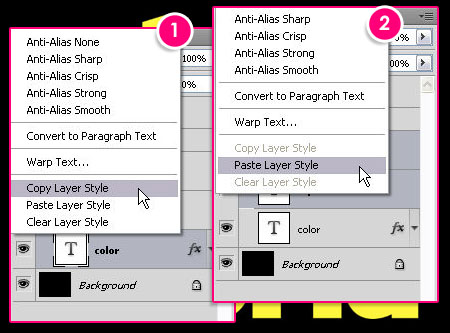
Теперь нам нужно скопировать эти настройки слоя для всех остальных слоев со словами. Для этого - правый клик на слое, с которым вы работали -> Copy Layer Style. Далее нажмите Shift + клик и выделите таким образом все слои со словами, не сбрасывая выделения, правый клик на любом из слоев -> Paste Layer Style:

Вот то, что у вас должно получится, если вы отключите изображение продублированной группы из Шага 1 - по умолчанию он у вас должен называться “original text copy” (нажмите на изображение глаза на панели слоев рядом с иконкой слоя):

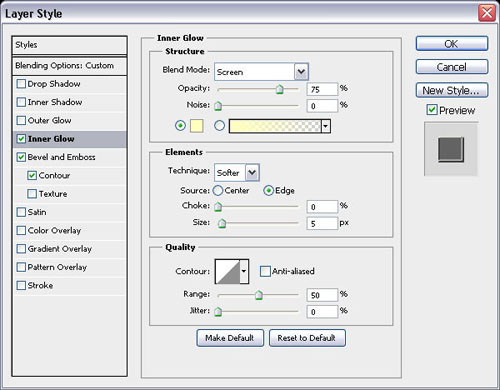
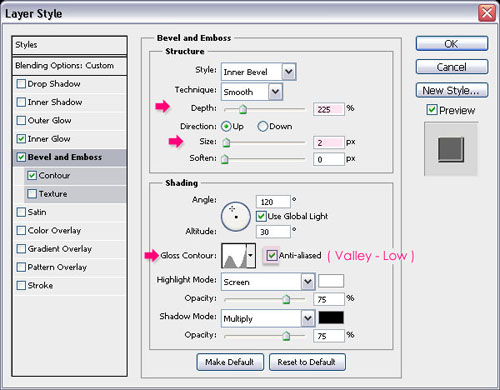
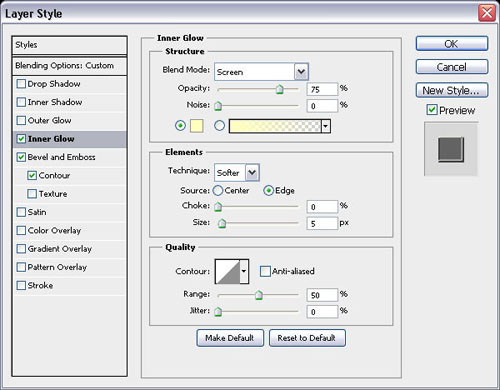
Далее - правый клик по слою “original text copy” -> Blending Options и установите следующие настройки:
Inner Glow: оставьте все настройки по умолчанию:

Bevel and Emboss:
Depth = 225
Size = 2
Gloss Contour = Valley – Low (этот контур вам нужно создать самим, щелкнув на значке контура)
Anti – aliased = поставьте галочку

Contour:
Anti – aliased = поставьте галочку

Теперь нажмите ОК и уменьшите Fill слоя “original text copy” до 0:

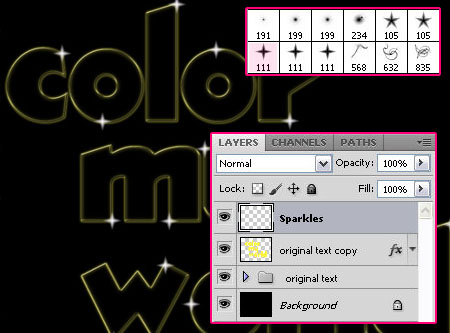
Измените цвет переднего плана на белый, создайте новый слой (Ctrl+Shift+N) поверх всех слоев и назовите его “Sparkles”. Загрузите кисти, ссылка на которые дана в начале урока и выберите кисть, отмеченную на рисунке. автор использует кисть размером примерно 35 рх. нарисуйте блики на вашем тексте, как показано на рисунке:

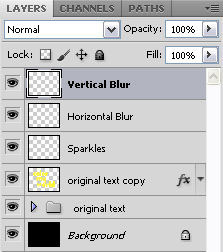
Теперь продублируйте слой (Ctrl+J) “Sparkles” 2 раза, один из слоев назовите “Vertical Blur”, другой - “Horizontal blur”:

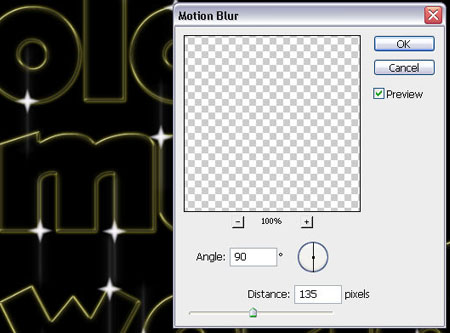
Перейдите на слой “Vertical Blur” и выберите Filter -> Blur -> Motion Blur:
Angle = 90
Distance = 135px

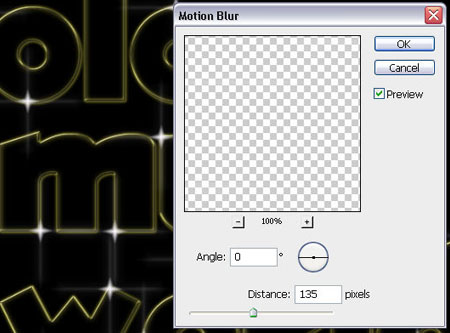
Теперь перейдите на слой “Horizontal Blur” - снова выберите Filter -> Blur -> Motion Blur:
Angle = 0
Distance = 135px

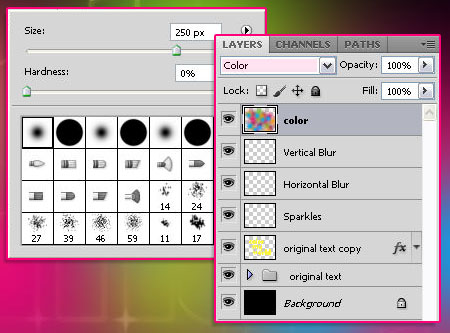
Теперь добавим цветов smile.gif Для этого слоздайте новый слой поверх всех слоев, назовите его “color” и измените его Blend Mode на Color. Выберите инструмент Brush Tool ( B ) - кисть мягкая (hardness = 0), размер = примерно 250px

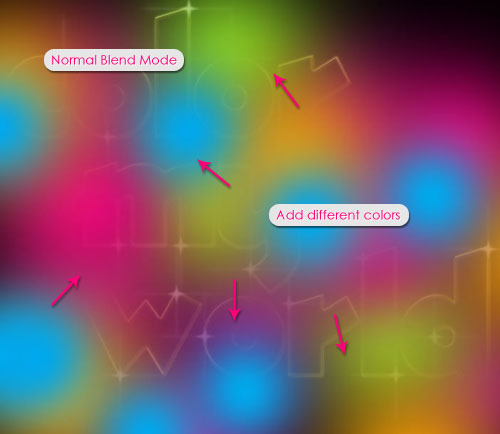
Выбирайте разные цвета, которые вам нравятся и изобразите вот такие цветные пятна (вы можете поменять режим Blend mode слоя “color” с “Color” на “Normal”, чтобы видеть, что у вас получается) :
Blend mode = “Normal”:

После того, как закончите с пятнами, измените Blend mode на “Color”.
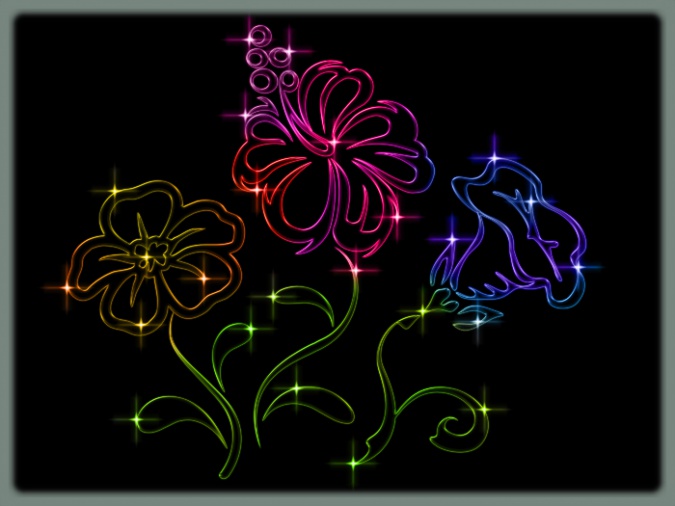
Финальный результат:
Этим же способом можно делать вот такие красивые контуры из картинок.
Перевод: Mangorielle
Вернуться назад